Transfer¶
Description¶
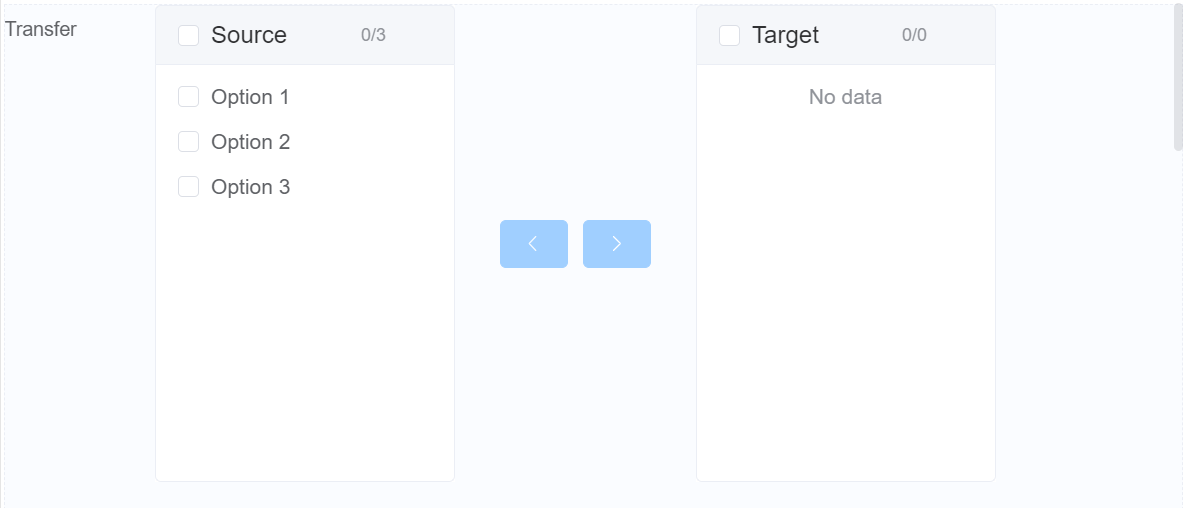
A Transfer component in a form is a user interface element that allows users to move items between two lists or collections.
It's commonly used to create interactive selections, manage data assignments, or filter content.

Use Case¶
- Assigning items: Allocate tasks, resources, or responsibilities to individuals or groups.
- Creating custom lists: Build personalized selections of products, features, or preferences.
- Filtering content: Narrow down options based on specific criteria or preferences.
- Managing group memberships: Add or remove users from teams or access lists.
- Product configuration: Select desired features or components for a product.
- Email management: Move emails between folders or categorize them.
Interactivity¶
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable transfer field from user interaction | (fields: String|String[]) |
this.enable |
Enable transfer field from user interaction | (fields: String|String[]) |
Info
- The show() and hide() methods can also be used to control the visibility of the transfer component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
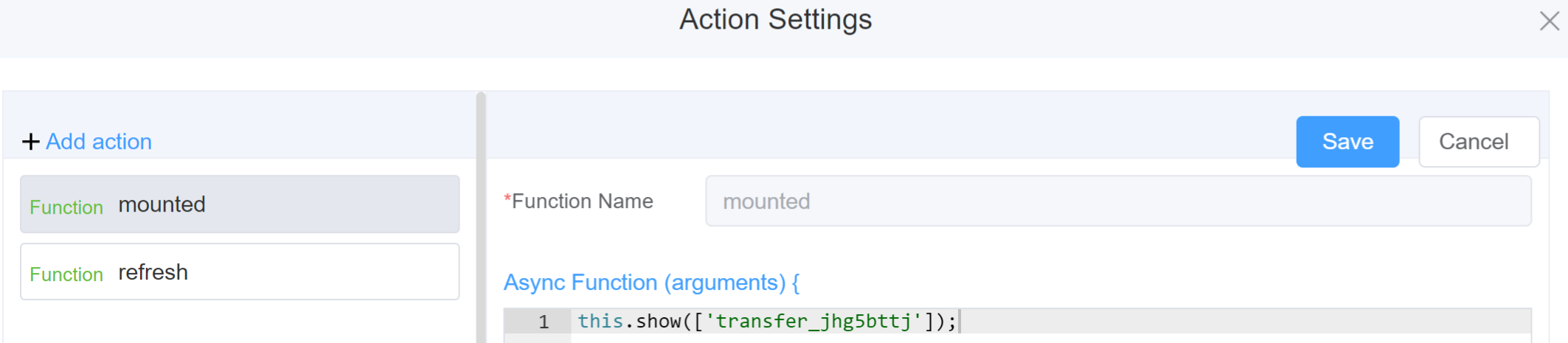
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('transfer_jhg5bttj', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('transfer_jhg5bttj', 'abc') -
this.hide(fields)var fields= ['transfer_jhg5bttj'] this.hide(fields) -
this.show(fields)var fields= ['transfer_jhg5bttj'] this.show(fields) -
this.disable(['fields'])this.disable(['transfer_jhg5bttj']) -
this.enable(['fields'])this.enable(['transfer_jhg5bttj'])
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The transfer component's unique identifier |  |
| Name | [Optional] The display name of the Transfer field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Searchable | Make the Source and Target options searchable |  |
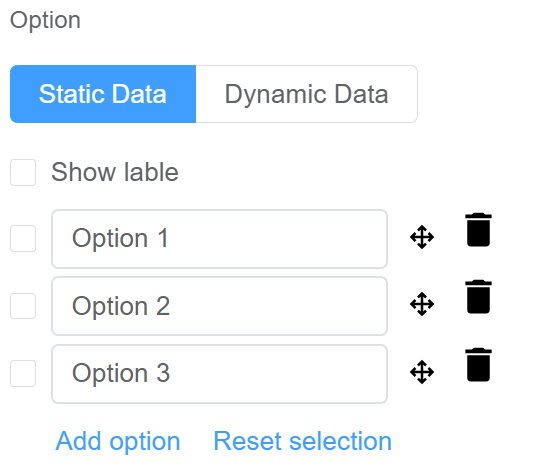
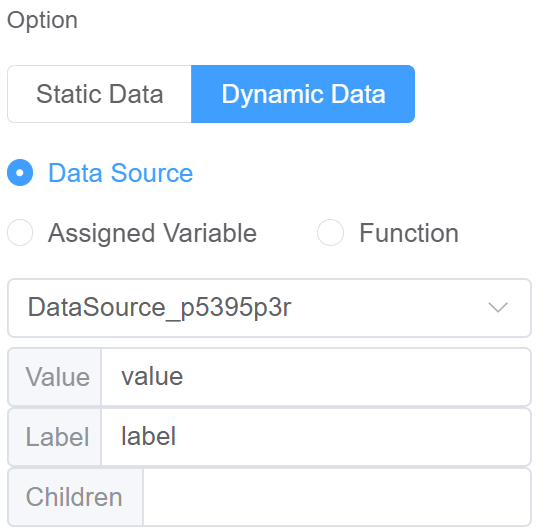
| Option | Choose either Static or Dynamic way of adding data to the options of the Transfer Static data refers to a fixed set of options that are pre-defined and loaded into the transfer at the time of initialization Dynamic data are options fetched as needed from sources like databases or APIs. The transfer updates choices based on user selections. You select from Data source which refers to the origin of the data; Function which refers to the code that manipulates the data, and Assigned Value which refers to the specific value stored or associated with a data element |
  |
| Titles | Change the titles of your transfer lists |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable. |
 |
Validation¶
Form validation is the process of checking the data entered into a form to ensure that it's valid and complete.
This helps to prevent users from submitting forms with invalid data, which can cause problems for the application that's processing the form.
Form validation can be performed using a variety of methods, including:
| Name | Description |
|---|---|
| Required | If enabled, then the field value can't be empty, otherwise an error message is emitted |
| Custom Validation Rules | (rule, value, callback) => { |
| rule: Verification rule, you can view the verification configuration information through this parameter; rule.field can get the field identifier of the current verification | |
| value: Value of the current field | |
| callback: Callback function (must be called) upon completion of validation; callback('Error message')/ callback(new Error('Error message')). These are two ways to return an error message |

Info
- The callback() function is also called to verify success in the custom validation method.
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.